An Overview on AngularJS 1.X to 2.X Migration
AngularJS, the open source library that everyone could contribute to will now have a sequel in the form of AngularJS 2.x. The lion’s share of contribution in the development of AngularJS is courtesy of Google employees which in a way makes AngularJS, a project of Google.
When AngularJS 2 was first rolled out with the information that 2.x wouldn’t be compatible with AngularJS 1.x, it created a huge havoc in theglobal developer community. Developers complained that this incompatibility would result in numerous hurdles that would be very difficult to deal with. Google, exercising their famed prudence and troubleshooting policy, announced that there would be a few intermediary releases (1.5x) that would pave the way to facilitate a hassle free roll out of the 2.x branch. This consolation however could not calm the nerves of developers.
- The death of the controller, and a new emphasis on components
- There’s no $scope object!
- Dynamic Loading (lets developers add new directives or controllers on the fly)
- Directives are 3 types. Component Directives, Decorator Directives (ex: ng‐show), Template Directives (ex: ng‐if)

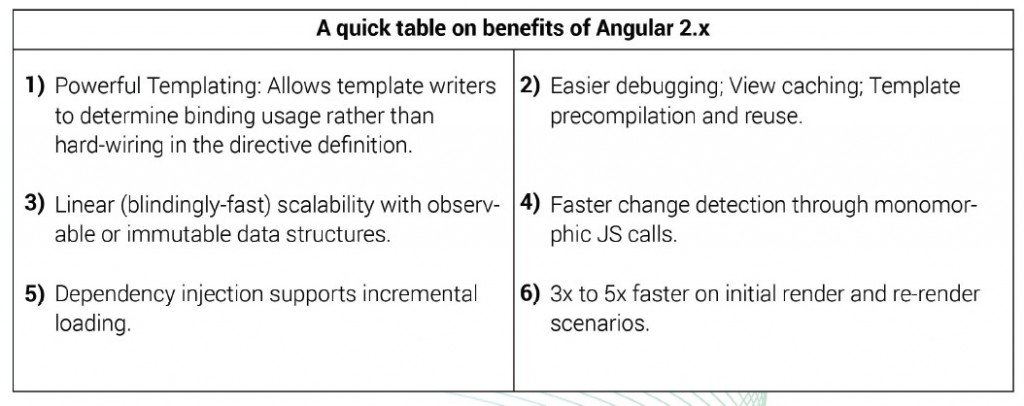
Let’s have a look at what does Angular 2.x contain and what could be some of the steps to be taken to migrate from Angular 1.x to 2.x (that many devs are discussing).
Handling ANGULARJS 2.0:
AngularJS 1 application can be migrated to Angular 2 application over many commits one component at a time. For this, we can utilize ngupgrade (library) that “will automatically make all of the Angular 1 injectables available in Angular 2”. Mostly probably, Angular 2 will ship with ngUpgrade.js
Typical application upgrade process (at a highlevel)
Here is an example of what an Angular 1 project upgrade to Angular 2 may look like (explains how to handle Scope, Directives, Services and the new “component” style)
1. Include the Angular 2 and ngupgrade libraries with your existing application
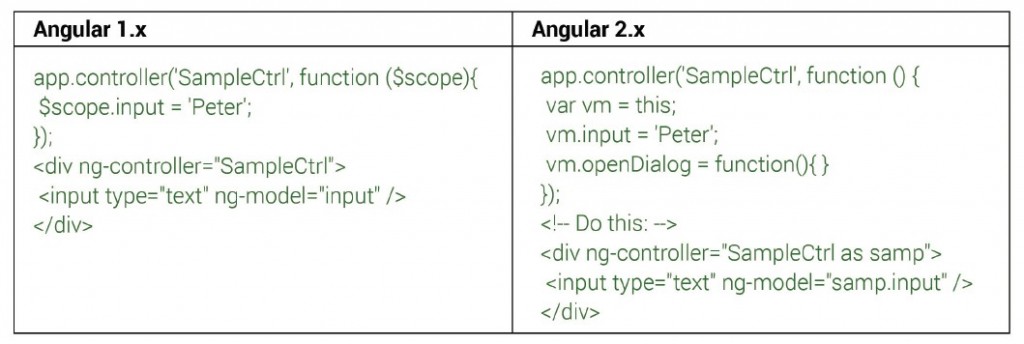
- Handling $scope.
The Big Question: Angular 2 doesn’t support 2way bindings. How to handle this scenario?

Directives. You can also write directives in a more futureminded way. First, you can remove almost all references to $scope

2. Pick a component which you would like to migrate
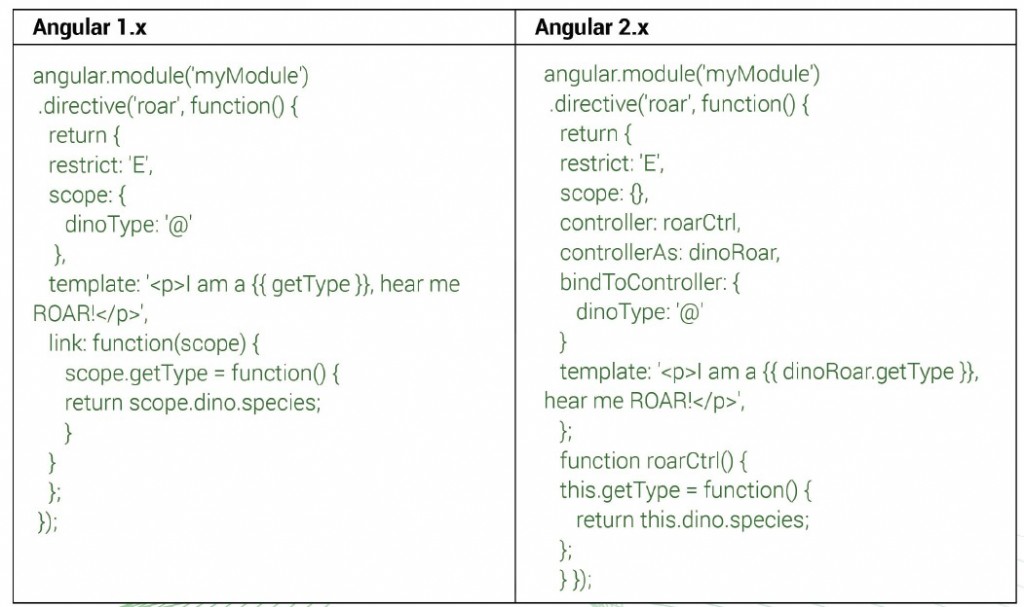
- Edit an Angular 1 directive’s template to conform to Angular 2 syntax
- Convert the directive’s controller/linking function into Angular 2 syntax/semantics
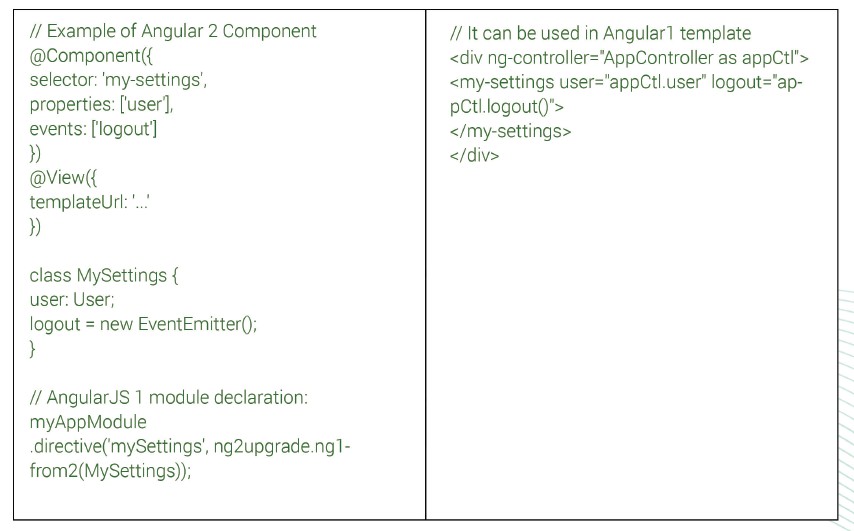
- Use ngupgrade to export the directive (now a Component) as an Angular 1 component (this is needed if you wish to call the new Angular 2 component from an Angular 1 template)

3. Pick a service which you would would like to migrate
- Most services should require minimal to no change.
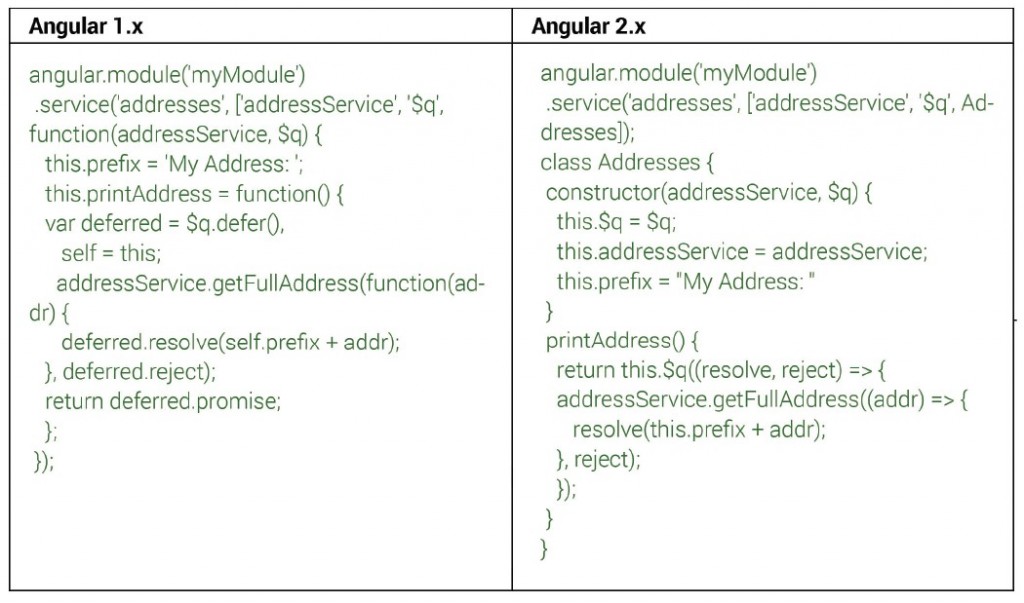
- You can write services with the future in mind simply by creating an ES6 class to define the service, rather than a function
- (optionally) reexport the service into Angular 1 using ngupgrade if it’s still used by other parts of your Angular 1 code.

4. Repeat doing steps in an order convenient for your application development
5. Once no more services/components need to be converted drop the top level Angular 1 bootstrap and replace with Angular 2 bootstrap.
If you are starting a brand new Application:
1. As the web is moving towards ES6, many web development leaders advise to start writing apps in ES6 (or TypeScript)
2. Stay away from $scope.
3. Start matching controllers with directives (by using ‘controllerAs’ and ‘bindToController’ properties in the directive)

