How the browser Works
You might have been surfing the web using your favorite browser? May be you spend a few minutes each day or you may be “hooked” and it takes ten elephants to take you away from your computer; I know, the web is really an interesting place.
To load a web page you just type the URL or select a link from your favorites or bookmarks, and hitthe Enter key and you are taken to a web page. You are not perturbed what goes behind the scene. But have you ever wondered how a web browser really works and how it displays the web page on your computer screen? If yes, I assure you it is going to be an interesting read.
The browsers we will talk about
A web browser, as we all probably know, is a computer program that displays web pages and websites. There are five major browsers used on desktop today: Chrome, Internet Explorer, Firefox, Safari and Opera. On mobile, the main browsers are Android Browser, iPhone, Opera Mini and Opera Mobile, and UC Browser – all of which, except for the Opera browsers, are based on WebKit. According to the StatCounter statistics (as of June 2013) Chrome, Firefox and Safari makes around 71% of global desktop browser usage. And on mobile, Android Browser, iPhone and Chrome constitute around 54% of usage. Web browsers are the most extensively used software today. Let us see how the browsers work behind the scenes.
The prime functionality of the browsers
The browsers main functionality is to present the web resource you choose, by requesting it from the server and displaying it on the browser window. The resource format is regularly an HTML document, but it may also be a PDF, image, or some other type of content. The location of the resource is specified by the user using a URI (Uniform Resource Identifier).
The way the browser represents and displays HTML files is specified in the HTML and CSS specifications. These specifications are managed by the W3C (World Wide Web Consortium) organization, which is the standard organization for the web. For many years browsers conformed to only a part of the specifications and developed their own extensions, which caused a serious compatibility issues for web authors.
Browser user interfaces have a lot in common with each other.
- Address bar for inserting a URI
- Back and forward buttons
- Bookmarking options
- Refresh and stop buttons for refreshing or stopping the loading of current file
- Home button that takes you to your home page
Amazingly enough, the browser’s user interface is not specified in any formal specification, it just comes from the good practices shaped over years of experience. The HTML5 specification doesn’t define the UI elements what a browser must have, but lists some common elements. Among those are the address bar, status bar, and tool bar. There are, of course, features unique to a specific browser like Firefox’s downloads manager.
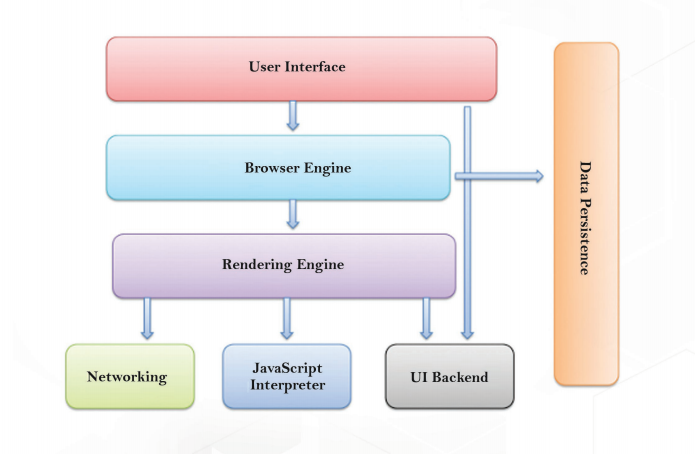
The high level structure of the browser’s
The major components of the browser are:

1. The User Interface: Includes the address bar, back and forward button, bookmarking menu, etc. Every part of the browser can be seen except the window where you see the requested page.
2. The Browser Engine: Marshals actions between the UI and the rendering engine.
3. The Rendering Engine: It is responsible for displaying requested content. For example if the requested content is HTML, the rendering engine parses HTML and CSS, and displays the parsed content on your screen.
4. Networking: It is used for networking calls, such as HTTP requests, it uses different implementations for different platform behind a platform-independent interface.
5. UI Backend: Used for drawing basic widgets like combo boxes and windows. This backend exposes a generic interface that is not platform specific. Beneath it uses operating system user interface methods.
6. JavaScript Interpreter: Used to parse and execute the JavaScript code.
7. Data Storage: This is a persistence layer. The browser needs to save all sorts of data locally, such as cookies.
In today’s internet world, web browser is playing a significant role. Web browser is the most extensively used software today and these are the background scenes what actually happens to exhibit your desired website.

