Webpack VS Grunt
GRUNT
GruntJS is a command-line tool for front-end developers to run predefined repetitive tasks. Whereas, tasks are defined declaratively with configuration objects, which are controlled by plugins to keep the core package at a sufficient size. It is used to automate JavaScript workflows like concatenating and minifying JS files, carrying out tests, refreshing browser to upload script changes and much more.
WEBPACK
At first, Webpack is a module bundler, though it is quite often used instead of Grunt task runners. This advanced tool provides developers with control over how it splits the modules, allowing them to adjust builds to certain situations and workaround solutions that do not function properly out of the box.

Comparing Webpack vs Grunt, the first of those offers more flexibility and advanced functionality for modern front-end projects. It comes with a functional core and can be extended using specific loaders and plugins. Fundamentally it is used for bundling JavaScript modules with dependencies into files, but for difficult JavaScript applications with lots of non-code assets it can provide great benefits.
In this article we are going to explain the major differences between Grunt and Webpack and also the cons of each command-line tool.
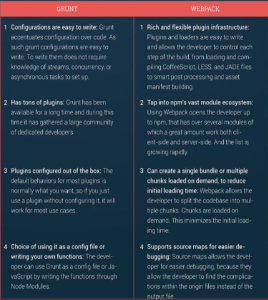
PROS

CONS


