Is it good practice to use AngularJs with JQuery?
It’s not a good practice to use AngularJs with jQuery because AngularJS will not digest cycle run, if we do any angular DOM manipulation or scope variable manipulation using JQuery.
Angular JS is a complete framework for building web applications, whereas Polymer JS is a library for creating Web Components. Those components, however, can then be used to build a webapp.
Angular directives are conceptually similar to Custom Elements but they are implemented without the use of the Web Components APIs. Angular directives are a way to build custom elements, but Polymer and the Web Components specification are the standard way to do.
Similar to Angular, Polymer elements provide templating and bi-directional data binding. However, they also provide new functionality such as the Shadow DOM, which enables encapsulation of CSS. Angular directives don’t have any notion of style encapsulation, but Angular is expected incorporate that functionality eventually.
A comparison of an element that renders a Gravatar written as a Polymer Custom Element and as an Angular directive.
Polymer Element:
<polymer-element name=”user-gravatar” attributes=”email”>
<template>
<img src=”https://secure.gravatar.com/avatar/{{gid}}” />
</template>
<script>
Polymer(‘user-gravatar’, {
ready: function() {
this.gid = md5(this.email);
}
});
</script>
</polymer>
Angular Directive:
app.directive(‘user-gravatar’, [‘md5′, function() {
return {
restrict: ‘E’,
link: function(scope, element, attrs) {
scope.gid = md5(attrs.email);
},
template: ‘<img src=”https://gravatar.com/avatar/{{gid}}” />’
};
}]);
Quick summary,
Service: create a new instance upon every injection. Utilize ‘this’ object inside the service
Syntax: module.service( ‘serviceName’, function );
Factory: return the value saved in factory object upon every injection. Need to create an object, add methods & properties to it and return that object.
Syntax: module.factory( ‘factoryName’, function );
Providers: Can be configured during the module configuration phase
yntax: module.provider( ‘providerName’, function );
2 Destroy events are fired when a scope is terminated.
The first one is an AngularJS event, “$destroy”, and the second one is a jqLite / jQuery event “$destroy”.
The first one can be used by AngularJS scopes where they are accessible, such as in controllers or link functions.
Consider the two below happening in a directive’s postLink function.
The AngularJS event: scope.$on(‘$destroy’, function () {
// handle the destroy, i.e. clean up.
});
And
element.on(‘$destroy’, function () {
// jQuery plugins already have this handler.
// angular.element(document.body).off(‘someCustomEvent’);
});
The jqLite / jQuery event is called whenever a node is removed, which may just happen without scope teardown.
Ext JS and Angular JS are two industry frameworks for Rich User Interface development and both of them are regarded for powerful features. Sencha Ext JS is often considered as the industry’s most powerful Rich UI application development framework. Best features of Ext JS are cross browser compatibility, advanced MVC (Model View Controller) architecture, plug-in free charting, and modern UI widgets. Angular JS is pretty famous among web developers because of their specialties including two-way data binding, dependency injection and ability to quickly create a custom template (directives). Ext JS is often termed as one stop shop for rich User Interface applications and Angular JS does not have this distinction.
Rich collection of theme able UI components is another prominent attraction of EXT JS. There are a lot of open source components which can be integrated with Angular JS including Angular UI, Wijmo and Kendo. Major similarity of EXT JS and Angular JS is that both of them are suitable for single page applications. Cross browser compatibility is another area in which EXT JS and Angular JS possess obvious similarity. Angular JS depends on jqLite/jQuery that provides cross browser compatibility and integration with third party libraries require cross browser compatibility.

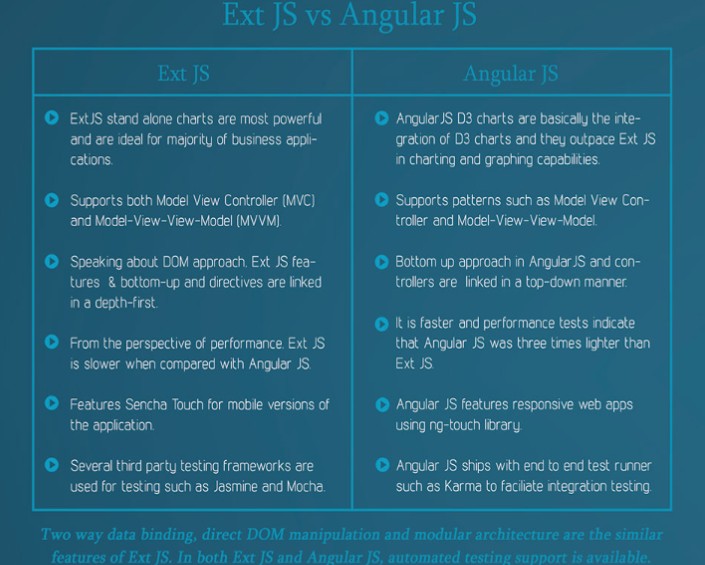
Ext JS vs Angular JS
Similarities between Ext JS and Angular JS
Ext JS as well as Angular JS offer infinite possibilities of cross platform native mobile applications or hybrid apps. Trigger.io is optimized for Angular JS and it is used for developing rich mobile applications. How do we develop mobile sites in Ext JS and Angular JS? Sencha touch is used to develop mobile sites and Angular JS makes use of responsive modules, UI bootstrap, Angular JS response directives, and angular gestures. Built-in-router and deep linking are introduced in both Ext JS 5 and Angular JS.
Browser history, forward and backward button support are being introduced in Ext JS and it was made possible in earlier versions using Ext.util.History. Most single page app which works behind authentication may not require indexing for Search Engine Optimization. For public pages in Ext JS, it is ideal to use static HTML/CSS or AJAX based SEO. In Angular JS, it is best to consider Ajax based SEO with either Prerender.io or headless browser support in web browser. Sencha CMD tool and Sencha sdk tools are the major deployment tools available in Ext JS. Third party grunt tool, Yeoman, and Bower are the package manager functionalities available in Angular JS.
Major difference between Ext JS and Angular JS in the case of licensing is that Ext JS is open source under GPL license and it is an open script Javascript framework under MIT license. Full documentation suite, tutorials, video examples, and trainings are available for both Ext JS and Angular JS. Fascinating feature of Ext JS is that it offers no management concern of integrating new releases and bug fixes from selected 3rd party libraries. Other similar features of Ext JS and Angular JS are built-in animation support and deferred bootstrap.
When to use AngularJS?
Final Verdict:
Ext JS has been the go-to solution for enterprises who have a very specific, long term needs. Angular JS most certainly have their place in web development. However, among these two frameworks Ext JS is component based and the code base with extending API classes as well as configuring models. Object oriented principles and MVC pattern are followed in Ext JS. Angular JS have been described as a “Model-View-Whatever’ framework in which it does not prescribe specific application architecture. Handy components delivered with Ext JS is a huge time saver and Ext JS 5 router can be used to track the application state through the use of browser history stack.
In cases where you have multiple directives on a single DOM element and where the order in which they’re applied matters, you can use the priority property to order their application. Higher numbers run first. The default priority is 0 if you don’t specify one. The key was to remove the attribute: element.removeAttr(“common-things”); and also element.removeAttr(“data-common-things”); (in case users specify data-common-things in the html).
See working solution with html below:
angular.module(‘plunker’)
.directive(‘commonThings’, function ($compile) {
return {
restrict: ‘A’,
replace: false,
terminal: true,
priority: 1000,
compile: function compile(element, attrs) {
element.attr(‘tooltip’, ‘{{dt()}}’);
element.attr(‘tooltip-placement’, ‘bottom’);
element.removeAttr(“common-things”);
return {
pre: function preLink(scope, iElement, iAttrs, controller) { },
post: function postLink(scope, iElement, iAttrs, controller) {
$compile(iElement)(scope);
} }; } }; );
<html ng-app=”plunker”>
<div ng-controller=”DatepickerDemoCtrl”>
<hr/>
<select ng-options=”s for s in selects” ng-model=”el” common-things>
<option value=””></option>
</select>
</div>
</html>
Explanation why we have to set terminal: true and priority: 1000 (a high number):
When the DOM is ready, angular walks the DOM to identify all registered directives and compile the directives one by one based on priority if these directives are on the same element. We set our custom directive’s priority to a high number to ensure that it will be compiled first and with terminal: true, the other directives will be skipped after this directive is compiled.
When our custom directive is compiled, it will modify the element by adding directives and removing itself and use $compile service to compile all the directives (including those that were skipped).
If we don’t set terminal:true and priority: 1000, there is a chance that some directives are compiled before our custom directive. And when our custom directive uses $compile to compile the element => compile again the already compiled directives. This will cause unpredictable behavior especially if the directives compiled before our custom directive have already transformed the DOM.
AngularJS, the open source library that everyone could contribute to will now have a sequel in the form of AngularJS 2.x. The lion’s share of contribution in the development of AngularJS is courtesy of Google employees which in a way makes AngularJS, a project of Google.
When AngularJS 2 was first rolled out with the information that 2.x wouldn’t be compatible with AngularJS 1.x, it created a huge havoc in theglobal developer community. Developers complained that this incompatibility would result in numerous hurdles that would be very difficult to deal with. Google, exercising their famed prudence and troubleshooting policy, announced that there would be a few intermediary releases (1.5x) that would pave the way to facilitate a hassle free roll out of the 2.x branch. This consolation however could not calm the nerves of developers.

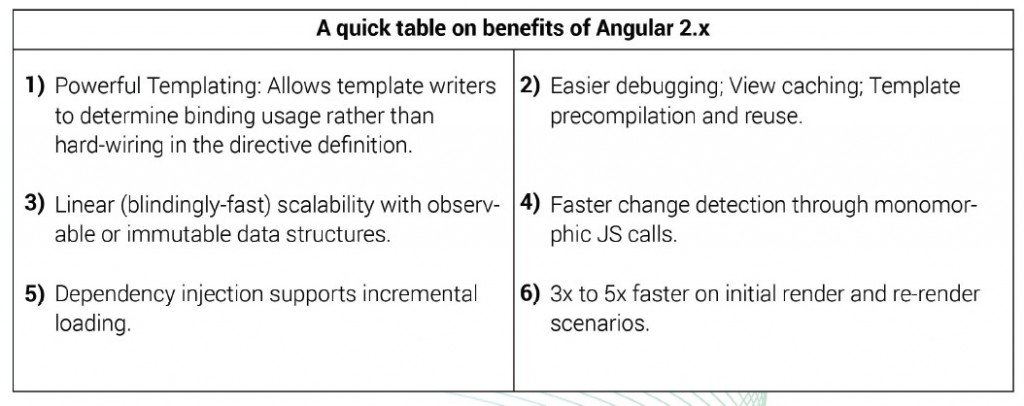
Let’s have a look at what does Angular 2.x contain and what could be some of the steps to be taken to migrate from Angular 1.x to 2.x (that many devs are discussing).
Handling ANGULARJS 2.0:
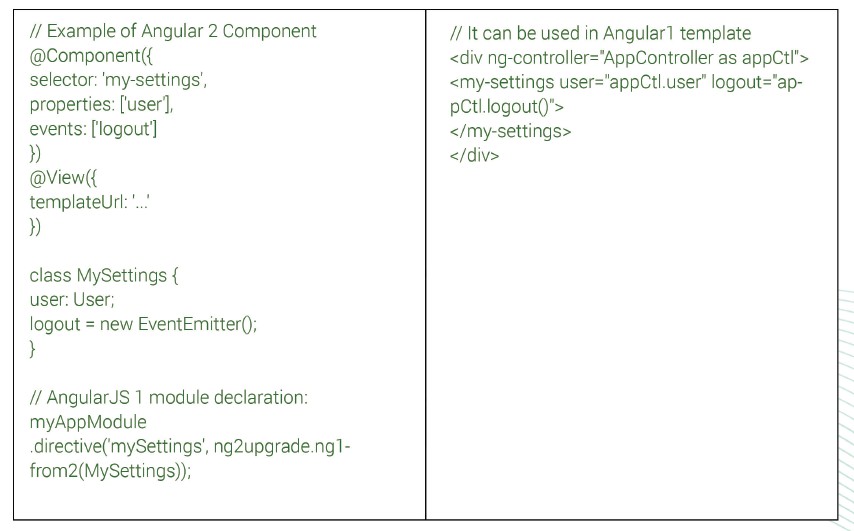
AngularJS 1 application can be migrated to Angular 2 application over many commits one component at a time. For this, we can utilize ngupgrade (library) that “will automatically make all of the Angular 1 injectables available in Angular 2”. Mostly probably, Angular 2 will ship with ngUpgrade.js
Typical application upgrade process (at a highlevel)
Here is an example of what an Angular 1 project upgrade to Angular 2 may look like (explains how to handle Scope, Directives, Services and the new “component” style)
1. Include the Angular 2 and ngupgrade libraries with your existing application
The Big Question: Angular 2 doesn’t support 2way bindings. How to handle this scenario?

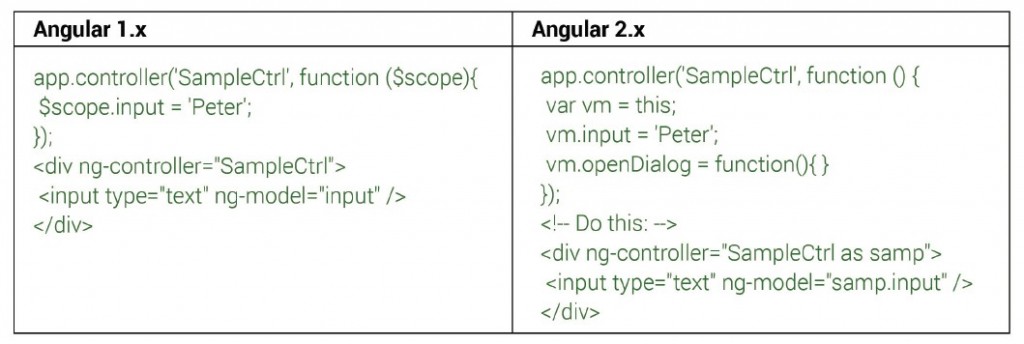
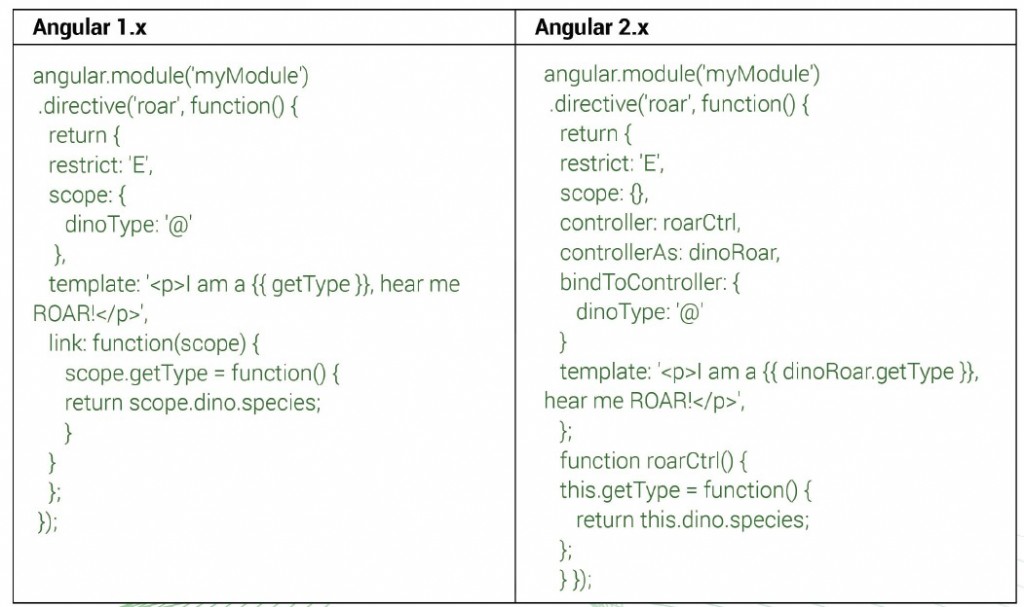
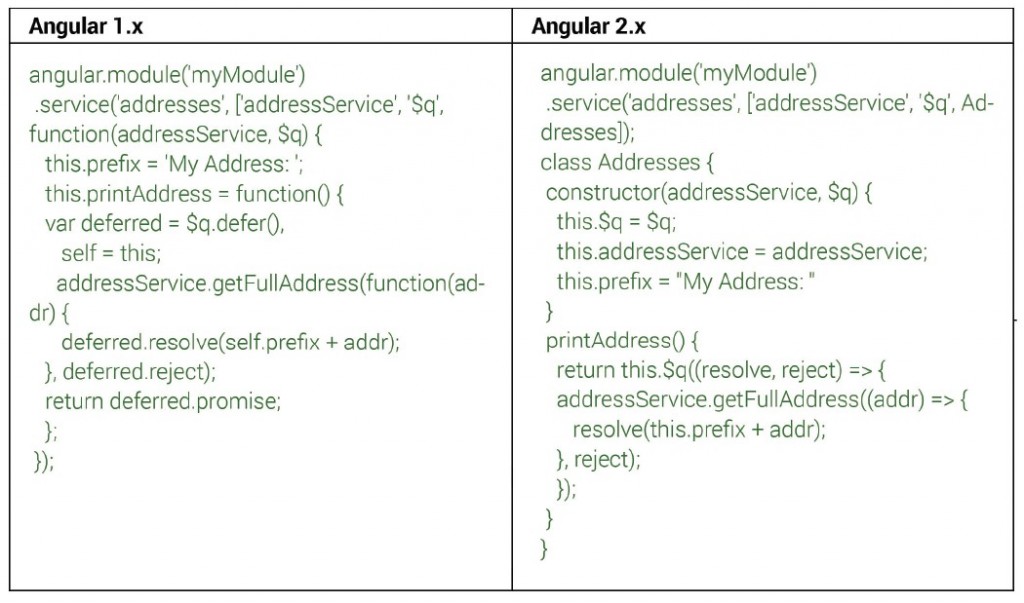
Directives. You can also write directives in a more futureminded way. First, you can remove almost all references to $scope

2. Pick a component which you would like to migrate

3. Pick a service which you would would like to migrate

4. Repeat doing steps in an order convenient for your application development
5. Once no more services/components need to be converted drop the top level Angular 1 bootstrap and replace with Angular 2 bootstrap.
If you are starting a brand new Application:
1. As the web is moving towards ES6, many web development leaders advise to start writing apps in ES6 (or TypeScript)
2. Stay away from $scope.
3. Start matching controllers with directives (by using ‘controllerAs’ and ‘bindToController’ properties in the directive)