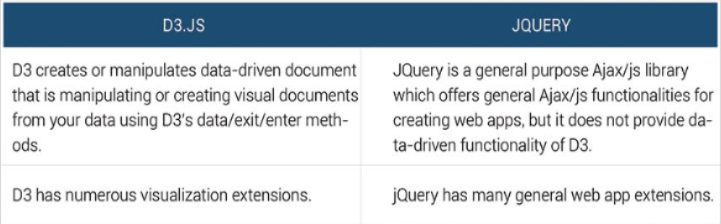
What is the difference between jQuery and d3.js?


Important to understand:
<body onclick=”alert(“I am the body”)>
<section onclick=”alert(“I am a section”)>
<div>
<button onclick=”alert(“I am a button”)>-
Click Me</button>
</div>
</section>
</body>
Clicking on the button will show up 3 alert boxes in the following order:
I am a button
I am a Section
I am the body
Whether an onclick is attached on each of it’s ancestors elements or not, the “click” event is fired on each of them. This is event bubbling. The “clicked” element (in this case button) is stored in ‘target’ property of the event object.
Now the event delegation:
<ul id=”parent-list”>
<li id=”post-1″>Item 1</li>
<li id=”post-2″>Item 2</li>
<li id=”post-3″>Item 3</li>
<li id=”post-4″>Item 4</li>
<li id=”post-5″>Item 5</li>
<li id=”post-6″>Item 6</li>
</ul>
// Get the element, add a click listener…
document.getElementById(“parent-list”).addEventListener(”
click”,function(e){
// e.target is the clicked element!
// If it was a list item
if(e.target && e.target.nodeName ==”LI”){
// List item found! Output the ID!
console.log(“List item “, e.target.id.replace(”
post-“),” was clicked!”);
}
});
It all depends on the Backbone application an individual is creating. We have to take into consideration of the lifespan of the objects created or involved. Because if the scope of the object is going to be for the entire application, then it is better not to kill the objects, which are going to be used. And it is better to delete the one’s which are of local scope / temporary. Also, repopulating the view in backbone suits well in the case when the data objects are dynamic (like just a data-refresh).
Call( ) and Apply( ) in JS is most commonly used to invoke a method or used in constructors & classes for Inheritance purposes.
The first parameter to be passed in these two methods is an Object (current reference/current context). The difference comes in the concluding parameters.
Apply( ) takes Array as it’s next parameter. The array represents the arguments for the target method.
Call( ) takes arguments in comma separated format.
Usage:
Use apply ( ), if you don’t know the number of arguments you will be passing, or if they are already in an array.
With call ( ), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.