LESS VS SASS
Technology has gained fast pace with new advanced tools and languages enabling developers build rich internet-based applications. Wielding the true power of a CSS preprocessor is an adventure. There are endless languages, syntaxes, and features which are ready to use. Many get confused on which CSS preprocessor language to go with. In this article, we will be covering the various features and benefits of using different preprocessors – Sass and Less.
An Overview of Less
Less is a dynamic style sheet language that can be compiled into cascading style sheets (CSS) and run on the client or server-side. Less extends CSS with dynamic behavior such as variables, mixins, operations, and functions. It can be run on both client and server-side, with Node.js.
In simple terms, Less allows the user to write CSS in a smarter way by combining functions, mixins, operations, and many more. This means, the user can write more terse style information and can reuse things like colors and styles more easily. Less is open source. The first version of Less was written in Ruby; however, in the later version, use of Ruby has been depreciated and replaced by Javascript.
An overview of Sass
SASS is a scripting language that is interpreted into cascading style sheets (CSS). Sass is a pre-processing language and has two syntaxes, one is “indented syntax” and the other one is “SCSS”. The indented syntax uses the syntax similar to Haml. It uses indentation to separate the code blocks and newline characters to separate rules. Whereas, SCSS syntax uses block formatting same as CSS. cloud hosting info . It uses braces to denote code blocks and semicolons to separate rules. Both the syntaxes are traditionally given the extensions .sass and .scss.
Which one is better Sass or Less?
Installation
Installing Sass: Sass needs ruby installed to work. This comes pre-installed in MAC but, in windows, you need to install before you start playing with Sass.
To install Sass on the command line, run:
$ gem install sass
or with npm:
$ npm install sass
Installing Less: Less is inbuilt on Javascript. So the installation is as easy as linking Javascript library to your HTML document.
Alternatively, an easy way to install Less on the server is with npm;
$ npm install -g less
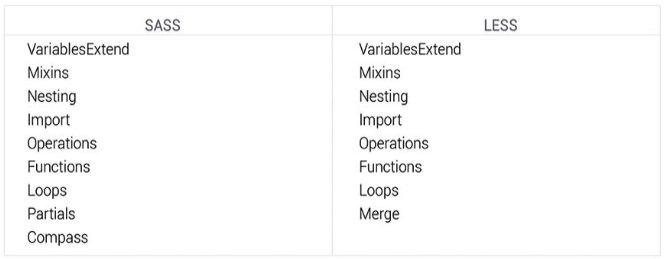
Features:
Here are the main features of Sass and Less.

As we can see from features list above, the difference between Sass and Less is not huge. Both offer a good range of options to help you to write smart and efficient code.
The major differences between Less and Sass are variables, Inheritance, Looping logic, and compass.
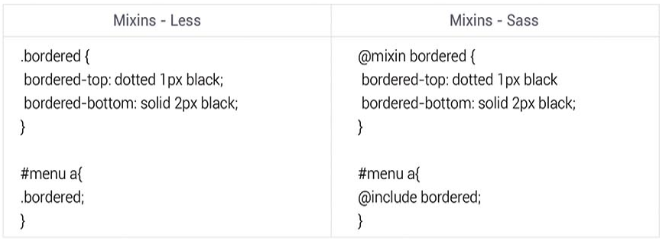
Mixins, Inheritance & Extend:
Mixins in Sass and Less are defined bit differently. In Sass, we use @mixin directive whereas in Less we define it as a class selector.
Mixins in Sass and Less are used to include properties from one ruleset to another. In Sass, this method is taken further with selector inheritance. The concept is identical, but instead of copying the whole property, Sass will extend or group selectors that have identical properties and values using the @extend directive.

Compass
Sass: has a compass on its side which contains the plethora of Mixins to write CSS3 syntax in less time. Compass extends way beyond just CSS3 Mixins. It also has added other features like Helpers, Layout, Typography, Reset, and Sprite images.
Less: Less also has several extensions, unlike Compass (which has everything in one place), they are separated. Each and every extension is built by a different group of developers. This will not cause problems for seasoned users, but it could be burdensome for those starting out.
These are the major differences between Sass and Less.
Final Thought:
These two libraries share a lot of basics. Both of tools are fantastic for the designers who code, and they can also help developers efficiently and quickly. Depending on the information and subtlety to your projects, choose the preprocessor that seems to be best for your project.

