Common Mistakes Angular JS Developers make
Angular JS is a Javascript structural framework for dynamic web pages that enables usage of HTML as a template language and allows the extension of HTML’s syntax in order to achieve the lucid and concise expression of an application’s components. It is one of the most widely used Javascript frameworks in existence today. The USP of Angular JS could perhaps be its unique ability to simplify the development process which is awesome as far as protoyping small apps is concerned. However, the sheer power of the framework enables scaling to full featured client side applications. Despite the developer-enticing advantages such as; Removal of registering callbacks, Non requirement of programmatic manipulation of HTML & DOM, Elimination of boilerplate code etc. a lot of drawbacks in terms of Angular JS usage haunt developers. Let us delve deeper into those so that we know what not to do and why.
Accessing the Scope through DOM
Few optimization tweaks are recommended for production and one of them is disabling debug information. DebugInfoEnabled is a setting which defaults to true and it allows for scope access through DOM nodes. If web developers want to try this, they should select a DOM element and access its scope with: Angular. Element (document.body).scope ( )
Not Using Named Views with UI Router
De-facto routing solution for AngularJS has been the UI-Router and ngRoute is basic for more sophisticated routing. There is a new NgRouter on its way and web development experts term it as basic for more sophisticated routing. UI-Router is prominent because it has awesome basic nesting, route abstraction and optional parameters. Solution to this mistake can be obtained from HTML code and it is necessary to separate them into files and states
Declaring Everything in the Angular World Using Anonymous Functions
This mistake is of very light importance and it is a question of style than avoiding Angular JS error message. If functions are assigned to a variable, web developers can manipulate and mutate functions. The code will be cleaner and it can be very easily split into files. By avoiding this mistake, web development experts get more expressive power through reusable code and splitting all code in self contained blocks is just bette.
JQuerying It-Detached DOM Tree
It is not recommended to use JQuery with Angular JS and it should be avoided at all costs.
Overusing Isolated Scope
There are two reasons for this issue and the first one is that we can’t apply two isolated scope directives to an element and we will have to encounter issues with nesting/inheritance/event processing.
Not Cleaning up Watchers, Intervals, Timeouts and Variables
Not cleaning up any watchers that are not bound to the current scope, intervals, timeouts, variables referencing DOM and JQuery plug-in is a mistake made by even experienced JS Developers. If the above mentioned tasks are not completed manually, we will have to encounter unexpected behavior and memory leaks.
Misunderstanding the Digest
Angular JS updates DOM as a result of callback functions to watchers and watchers are set for many other directives such as ng-if and ng-repeat.
Managing Numerous Watchers
The cycle can cause several performance problems if the number of watchers exceeds about 2000. This is due to the dirty checking that is carried out in a digest cycle.

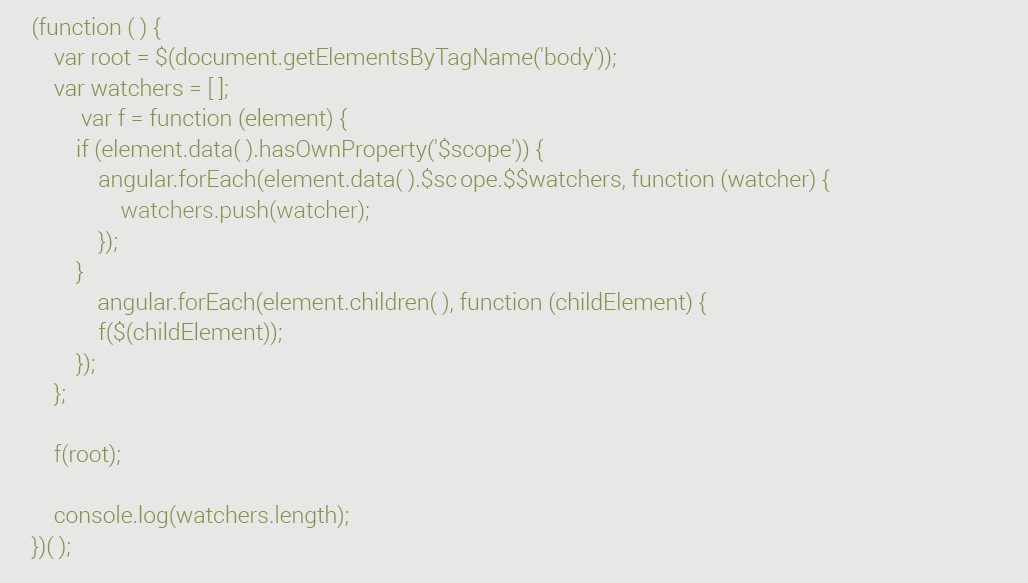
The aforementioned Immediately Invoked Function Expression (IIFE) prints the number of watchers presently on the page. To view the total number of current watchers on a page, just paste the IIFE in the console.
By employing this technique, ascertaining of the existence of duplication or whether unchanging data has a watch is made possible. Use Bindonce to template unchanged data using Angular. Bindonce is a simple directive that allows usage of templates within Angular. However, this does not prevent the count from increasing.
Leaving Batarang On The Shelf
A Google Chrome extension for debugging and developing AngularJS apps, Batarang is a great tool for developers. Batarang enables model browsing to learn the models that are bound to scopes as determined by Angular. This can be useful in isolation of scopes in order to be able to see where the locations are bound. It can also be helpful during working with directives. Whilst entering an untested codebase, Batarang helps determine which services should get the most attention. It also offers a dependency graph.
Offering performance analysis, Batarang enables detection of functions that take the most time in the digest cycle. In addition to the aforementioned benefits, non-utilization of Batarang also prevents developers from viewing the full watch tree, which can come in very handy when dealing with numerous watchers.
Utilization of jQuery
It’s standardized cross platform development and becoming almost a necessity in contemporary web development makes jQuery an amazing library. Albeit despite its appealing and attractive features, the philosophy of jQuery is not compatible with AngularJS. The fundamental difference between the two is that AngularJS is about architecture of applications whereas jQuery is a library for simplifying “HTML document traversal and manipulation, event handling, animation and Ajax.”
AngularJS allows for the extension of one’s HTML vocabulary for the application whereas jQuery compels the developer to think of existing HTML standards. Therefore, in order to truly comprehend the building of an application using AngularJS, the usage of jQuery must be stopped.
AngularJS is a framework that evolves with the community. By refraining from the conventions described above and understanding the reason why, it is hoped that the mistakes made in the usage of AngularJS are not repeated.

