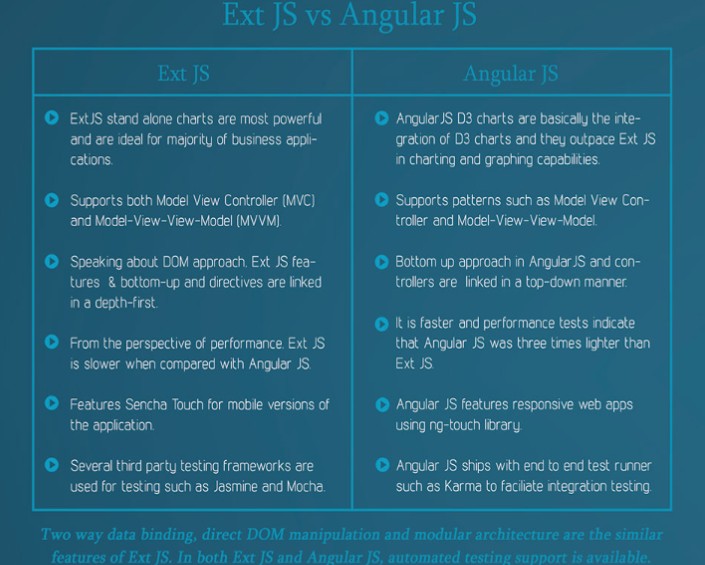
Ext JS vs Angular JS
Ext JS and Angular JS are two industry frameworks for Rich User Interface development and both of them are regarded for powerful features. Sencha Ext JS is often considered as the industry’s most powerful Rich UI application development framework. Best features of Ext JS are cross browser compatibility, advanced MVC (Model View Controller) architecture, plug-in free charting, and modern UI widgets. Angular JS is pretty famous among web developers because of their specialties including two-way data binding, dependency injection and ability to quickly create a custom template (directives). Ext JS is often termed as one stop shop for rich User Interface applications and Angular JS does not have this distinction.
Rich collection of theme able UI components is another prominent attraction of EXT JS. There are a lot of open source components which can be integrated with Angular JS including Angular UI, Wijmo and Kendo. Major similarity of EXT JS and Angular JS is that both of them are suitable for single page applications. Cross browser compatibility is another area in which EXT JS and Angular JS possess obvious similarity. Angular JS depends on jqLite/jQuery that provides cross browser compatibility and integration with third party libraries require cross browser compatibility.

Ext JS vs Angular JS
Similarities between Ext JS and Angular JS
Ext JS as well as Angular JS offer infinite possibilities of cross platform native mobile applications or hybrid apps. Trigger.io is optimized for Angular JS and it is used for developing rich mobile applications. How do we develop mobile sites in Ext JS and Angular JS? Sencha touch is used to develop mobile sites and Angular JS makes use of responsive modules, UI bootstrap, Angular JS response directives, and angular gestures. Built-in-router and deep linking are introduced in both Ext JS 5 and Angular JS.
Browser history, forward and backward button support are being introduced in Ext JS and it was made possible in earlier versions using Ext.util.History. Most single page app which works behind authentication may not require indexing for Search Engine Optimization. For public pages in Ext JS, it is ideal to use static HTML/CSS or AJAX based SEO. In Angular JS, it is best to consider Ajax based SEO with either Prerender.io or headless browser support in web browser. Sencha CMD tool and Sencha sdk tools are the major deployment tools available in Ext JS. Third party grunt tool, Yeoman, and Bower are the package manager functionalities available in Angular JS.
Major difference between Ext JS and Angular JS in the case of licensing is that Ext JS is open source under GPL license and it is an open script Javascript framework under MIT license. Full documentation suite, tutorials, video examples, and trainings are available for both Ext JS and Angular JS. Fascinating feature of Ext JS is that it offers no management concern of integrating new releases and bug fixes from selected 3rd party libraries. Other similar features of Ext JS and Angular JS are built-in animation support and deferred bootstrap.
- If separate rich desktop applications and mobile web applications are valuable, it is better to choose Ext JS.
- Business organizations who can offer paid support contracts and per seat commercial license can select Ext JS. Ext JS has become the favorite framework for many web developers as they don’t have to worry about issues of programming and development.
When to use AngularJS?
- Companies in need of responsive design requirement and automated testing can prefer this framework over Ext JS.
- IT organizations opting for Angular JS should be equipped with a team comfortable with CSS and who can handle cross browser compatibility issues.
- If the web development team of an organization can’t manage integrating new releases and bug fixes from selected third party libraries throughout the application development process, they can bid adieu to Angular JS.
Final Verdict:
Ext JS has been the go-to solution for enterprises who have a very specific, long term needs. Angular JS most certainly have their place in web development. However, among these two frameworks Ext JS is component based and the code base with extending API classes as well as configuring models. Object oriented principles and MVC pattern are followed in Ext JS. Angular JS have been described as a “Model-View-Whatever’ framework in which it does not prescribe specific application architecture. Handy components delivered with Ext JS is a huge time saver and Ext JS 5 router can be used to track the application state through the use of browser history stack.

