Agile methodology is continuing to be a Driving Force behind Software Development
Agile methodology is a collection of software development strategies in which requirements are obtained through collaboration between self organizing teams. It is a term that was derived from the Agile manifesto, which was written in 2001 by a technical group that included developers of Scrum, Extreme Programming and Dynamic Systems Development Method. The Agile process promotes and requires that functionalities with higher business value are done first.

Popularity of Agile methodology:
According to a study conducted by Version One, Technology Company known for development of Agile lifecycle management software, 94 percent of business organizations in the world are practicing Agile. It is quickly becoming the de facto standard of software development and Agile will become the best practice of software development in the next ten years. Acceleration of product delivery, accommodation of change and driving of productivity are the main reasons for the high popularity of Agile methodology. Connoisseurs of web development believe that Agile methodology is all about delivering value to the business on a repeatable, reliable and rapid fashion.
Transitioning from waterfall to Agile:
The advantages of Agile over Waterfall are conspicuous and businesses, whose very success depends on making the most advantageous decisions, are flocking to the Agile methodology. In a plethora of companies that have been baptized as Agile in recent times, Toyota is a brand that deserves a detailed mention.
The name Toyota has become synonymous with fast, efficient, luxurious and dependable automobiles. What most of us don’t know is that Toyota does not just make cars, it also develops its own software. The folks at Toyota understand the importance of automatic electronic control system which is why the Project General Manager from the Automotive Software Engineering Department, Mr. S. Ishii referring to the importance of developing software for their cars, said that “Toyota needs to become an IT company”. Mr. Ishii said that they would probably be shifting their approach from Waterfall to Agile.
He stressed on the importance of detecting bugs early in the development cycle to prevent expensive rectifications. A defect detected in the prototyping stage is 50 times less expensive than if it is discovered in the production phase. The defect will be dearer by 1000 to 10000 times if it is discovered after the production phase. The fact that Toyota is incurring a cost of 2 billion dollars due to recalls and lost sales that were the result of a software glitch in the braking system of their Prius model has made them think of how important prompt detection of issues is. This made them transform from waterfall to Agile.
How Agile & Scrum go mainstream?
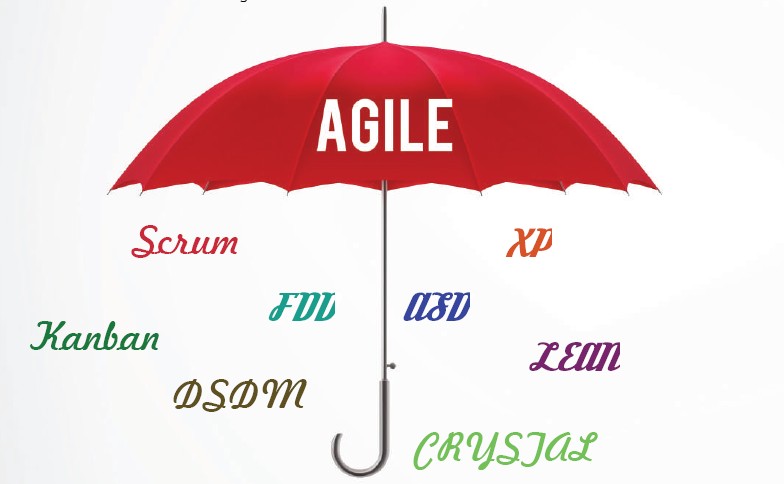
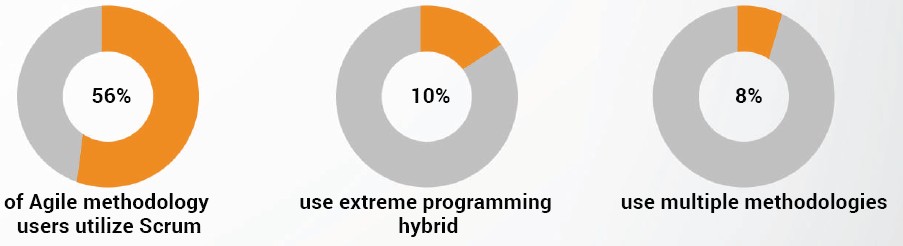
As Agile does not provide concrete steps, organizations seek more specific methods within the Agile environment including crystal clear, extreme programming, feature driven development, dynamic systems development method and Scrum. Scrum gives special importance to decision making from real time scenarios rather than speculation. It can be defined as a simple set of roles, responsibilities and meeting that never ever changes.

12 Principles of Agile Development Manifesto:
- Customer satisfaction by rapid delivery of useful software
- Welcome changing requirements, even late in development
- Working software is delivered frequently
- Working software is the principal measure of progress
- Sustainable development, able to maintain a constant pace
- Daily cooperation between business people and developers
- Face to face is the best form of communication
- Projects are built around motivated individuals who should be trusted
- Continuous attention to technical excellence and good design
- Simplicity is essential
- Regular adaptation to changing circumstances
Scrum is an iterative development process and projects progress via a series of iterations called sprints. It does not include any traditional software engineering roles such as programmer, designer, tester and architect. The scrum team forms a common ownership of the work to be performed rather than just focusing on particular task.
While scrum is the most popular example that encapsulates agile philosophy, there are a number of Agile techniques available including pair programming, test driven development and continuous integration.
Overall, Agile manifesto deals with four core values of individuals and their interactions, delivering working software, customer collaboration and high performing teams which is the reason it’s continuing to be a Driving Force behind Software Development.