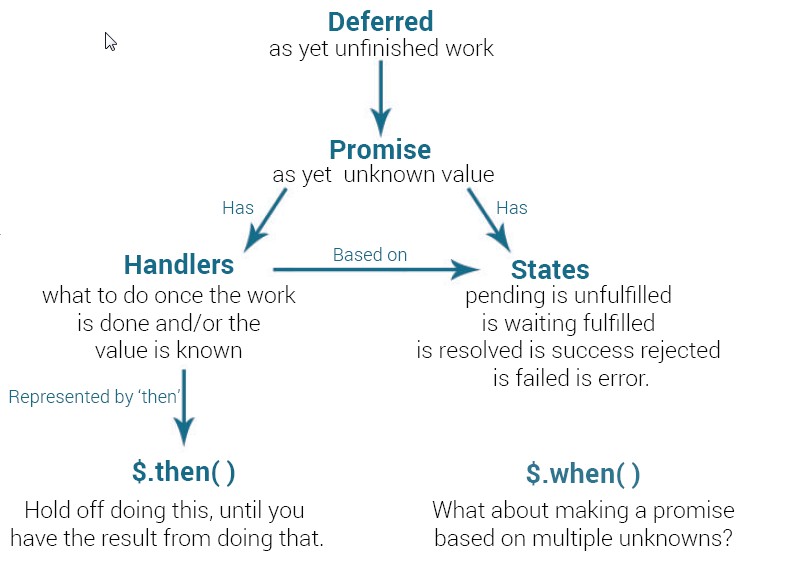
Explain “Deferreds”?

- In their simplest form, deferreds allow you to specify what will occur when a computation/task completes or fails. jQuery’s specific implementation allows you to register callback functions that will run if a deferred resolves successfully, if it is rejected with errors, or if it is notified of some “progress” towards a resolved state (more on that later).
- The “Deferred” pattern describes an object which acts as a proxy for some unit of computation that may or may not have completed.
- The pattern can apply to any asynchronous process: AJAX requests, animations or web workers to name a few.
Important to understand:
- Deferreds can be passed around indefinitely, and callbacks can continue to be added during the entire lifetime of the deferred object.
- The key to this behavior is callbacks registered with the deferred will run immediately if the deferred is already resolved.
- You don’t need to worry if the asynchronous unit of computation (e.g. an AJAX request) is finished or not.

