Responsive Web Design Vs Mobile Apps
The continuous advancement of smart phones, regular release of newer mobile OS versions, availability of a vast variety of mobile applications from different application stores and high speed internet connections have totally transformed the way consumers use their mobile devices.
This article explains you the difference between Mobile Web App and Responsive Web Design, and provides a framework for resolving some of the key questions decision makers have. These include what factors to consider when choosing between Responsive Web Design and Mobile Web App, and what type of industry Responsive Web Design is most suitable for.

MOBILE APP OR RESPONSIVE WEB?
There are key differences between responsive web design and mobile apps.
Responsive mobile design generally means that the site is designed specifically for mobile use. It will often be kept under a different URL and will feature subsets of the user’s desktop content that are appropriate for mobile viewing. These pages will adapt to whatever screen size the user desires.
On the other hand, Mobile apps are specific applications tailored to each Operating System that features unique designs and codebases. In our mobile-crazed world, native mobile apps are becoming a popular choice for many sites that want to offer users a top-shelf experience.
THE ADVANTAGES OF RESPONSIVE WEB DESIGN
Creating mobile responsive mobile websites is the older, and perhaps less fashionable, of the two options. In most cases, the profits of responsive web design encompass two critical areas:
Time: Launching a mobile site is a quicker process than designing an application. Nearly all businesses these days need mobile sites to stay competitive, so creating a responsive mobile experience is the least that developers can do.
Cost: Responsive web design is comparatively cheap when measured against the costs of designing a native mobile app from the ground up.
THE ADVANTAGES OF MOBILE APPS
Mobile apps take time to create and are more expensive, but they feature several benefits in other areas:
Functionality: Apps feature greater functionality than mobile-oriented sites and it allows to customize and built into the device’s OS. This means that apps can easily integrate with other features and tools in a device as well as support functions that are not possible with web-based HTML5.
Speed: Mobile apps are designed top to bottom with proficiency. Apps usually have faster loading times than web pages as they are not disordered with unnecessary site elements. The user experience is optimized.
Brand Recognition: Nothing can beat a native app for brand awareness and marketing. With accessible desktop shortcuts, mobile apps put you front and centre on each user’s phone.
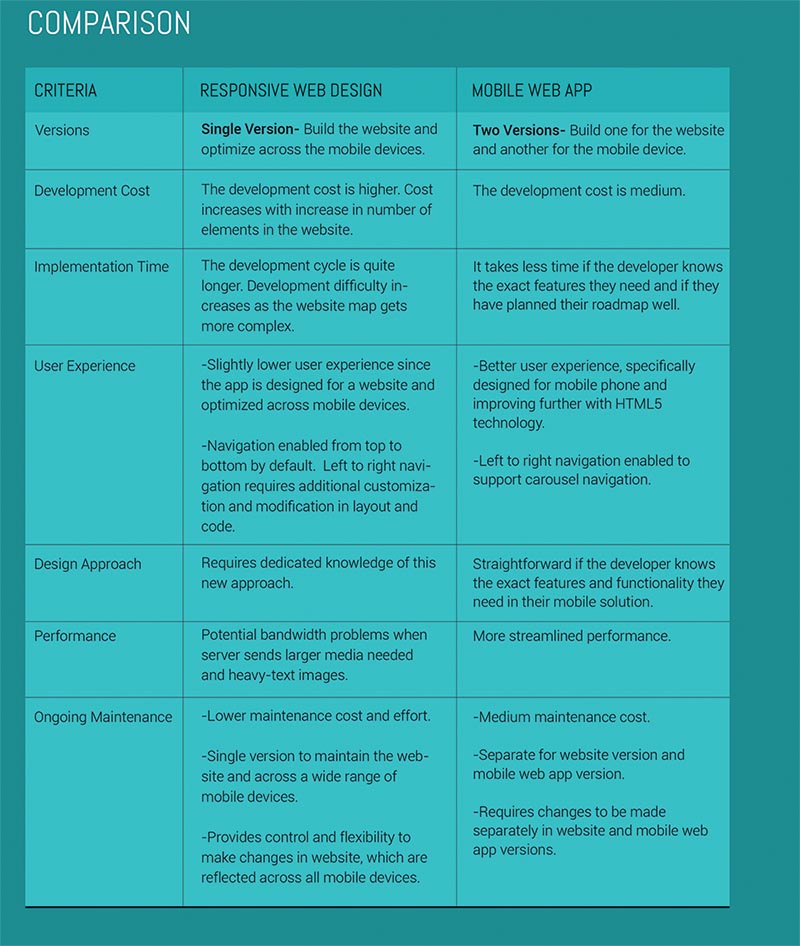
COMPARISON